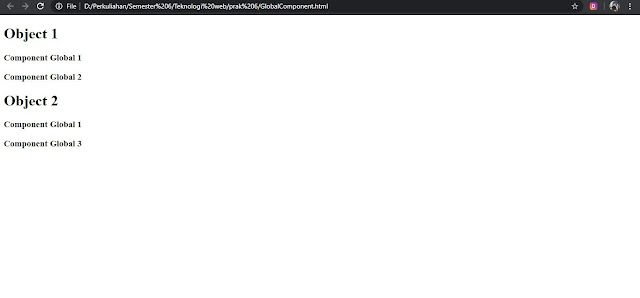
Mendaftarkan component secara global akan membuat component tersebut bisa digunakan oleh semua objek utama (root) Vue.
Buat file baru dengan nama GlobalComponent.ht lalu masukkan kode berikut:
<!DOCTYPE html>
<html>
<head>
<title> Global Component </title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app1">
<h1>Object 1</h1>
<global1></global1>
<global2></global2>
</div>
<div id="app2">
<h1>Object 2</h1>
<global1></global1>
<global3></global3>
</div>
<script type="text/javascript">
Vue.component('global1',{
template : '<h3>Component Global 1</h3>'
})
Vue.component('global2',{
template : '<h3>Component Global 2</h3>'
})
Vue.component('global3',{
template : '<h3>Component Global 3</h3>'
})
new Vue({ el :'#app1'})
new Vue({ el :'#app2'})
</script>
</body>
</html>
2. Local Component
Simplenya adalah omponent diregister pada suatu objek Vue dan hanya bisa digunakan pada objek tersebut saja.
Buat file baru dengan nama LocalComponent.html dan masukkan kode dibawah:
<!DOCTYPE html>
<html>
<head>
<title>Local Component</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app1">
<h1>Object 1</h1>
<global1></global1>
<global2></global2>
</div>
<div id="app2">
<h1>Object 2</h1>
<global1></global1>
<global3></global3>
</div>
<script type="text/javascript">
var Global1 = {
template : '<h3>Component 1</h3>'
}
var Global2 = {
template : '<h3>Component 2</h3>'
}
var Global3 = {
template : '<h3>Component 3</h3>'
}
new Vue({ el :'#app1',
components: {
'global1': Global1,
'global2': Global2,
'global3': Global3
}
})
new Vue({ el :'#app2',
})
</script>
</body>
</html>
Lalu jika kita register kode dibawah ini:
components: {
'global1': Global1,
'global2': Global2,
'global3': Global3
}
Perbedaannya adalah jika kita register kode yang baru saja ditambah maka object 2 tidak muncul. Berbeda dengan Global maka tidak perlu regis kode diatas tadi.
3. Mixins
Mixins merupakan cara pada Vue untuk mendefinisikan suatu kumpulan fungsi atau option yang akan digunakan pada aplikasi atau component tertentu. Ketika objek Vue atau component menggunakan mixins maka semua option dari mixin tersebut akan di digabungkan ke dalam component yang menggunakannya tersebut.
Masukkan kode dibawah:
<!DOCTYPE html>
<html>
<head>
<title>Mixin</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id='app'>
Component Mixins
</div>
</div>
<script type="text/javascript">
var Mixins1 = {
created: function(){
this.hallooo()
},
methods:{
hallooo:function(){
console.log('Halo Mixins')
}
}
}
var vm = new Vue({
el :'#app',
mixins: [
Mixins1
]
})
</script>
</body>
</html>
Maka hasilnya akan seperti ini:




Tidak ada komentar:
Posting Komentar